Project Brief
Hungerswipe is an app that connects friends, family, and loved ones over food by swinging right or left while choosing common places to eat.
The Challenge
As a new startup, the main goal of Hungerswipe was to get funding to launch their app. The main challenge for the design team was to create an intuitive and easy-to-use user experience. As the app is not launched, we did not have real-time data and can only anticipate user needs to create an app that is easy to navigate.
My Role
I was one of the UX Designer in the team of four which was led by a Senior UX Designer. I was assigned to design different screens for the iOS version and create a single-page website for Hungerswipe.
My Approach
I approached my task by first creating an empathy map using results from user interviews and doing competitive analysis.
I created low-fidelity wireframes and progressed to high-fidelity wireframes using a mood board. The mode board was created by Sr designer. After multiple iterations, I designed the high-fidelity mock-ups for the iOS version.
Profile Page
Explorations
I explored different colors and styles before creating a login and create account screens. I took constant feedback from team members and stakeholders which was valuable in creating final mock-ups.
Landing Page
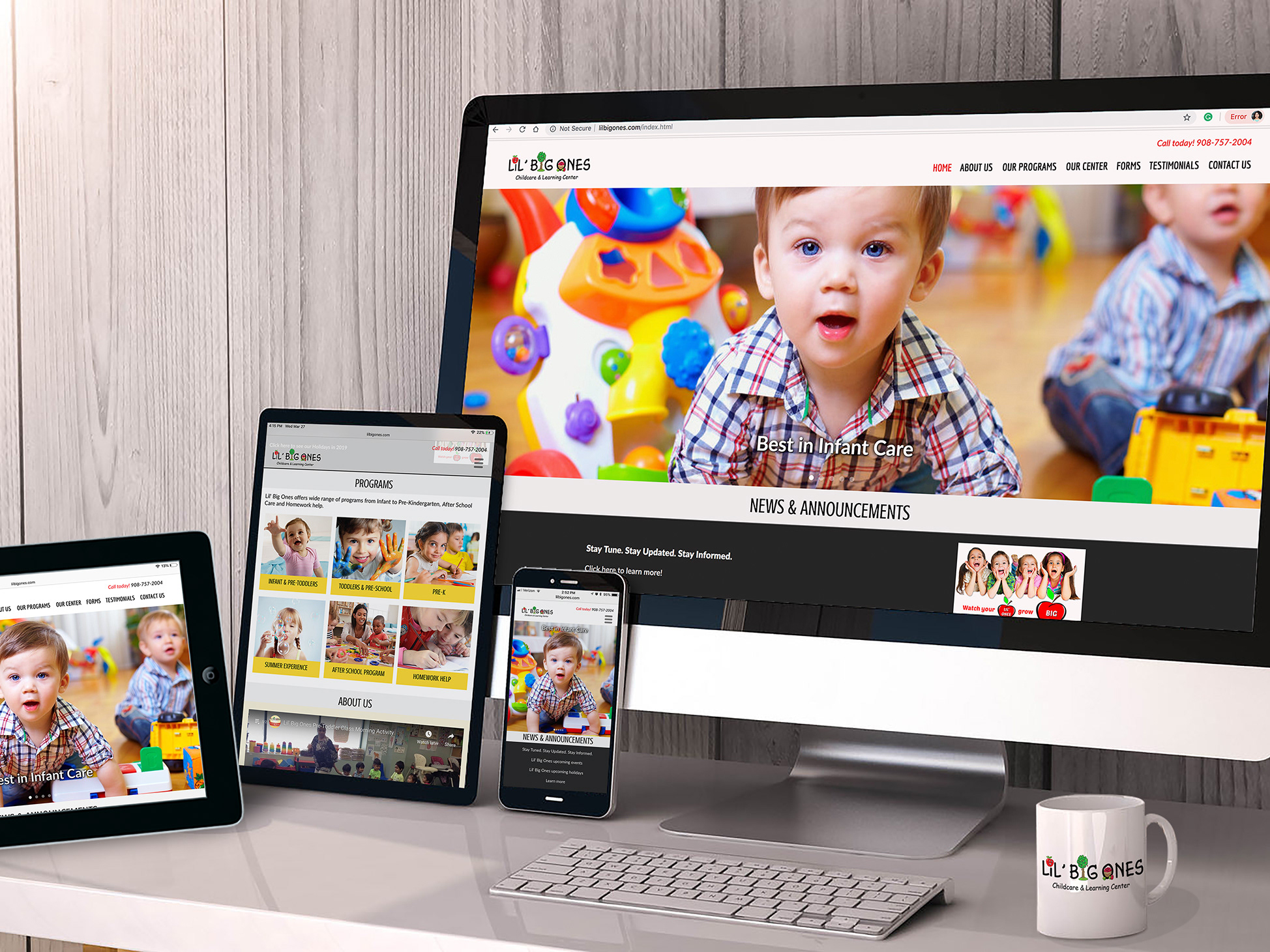
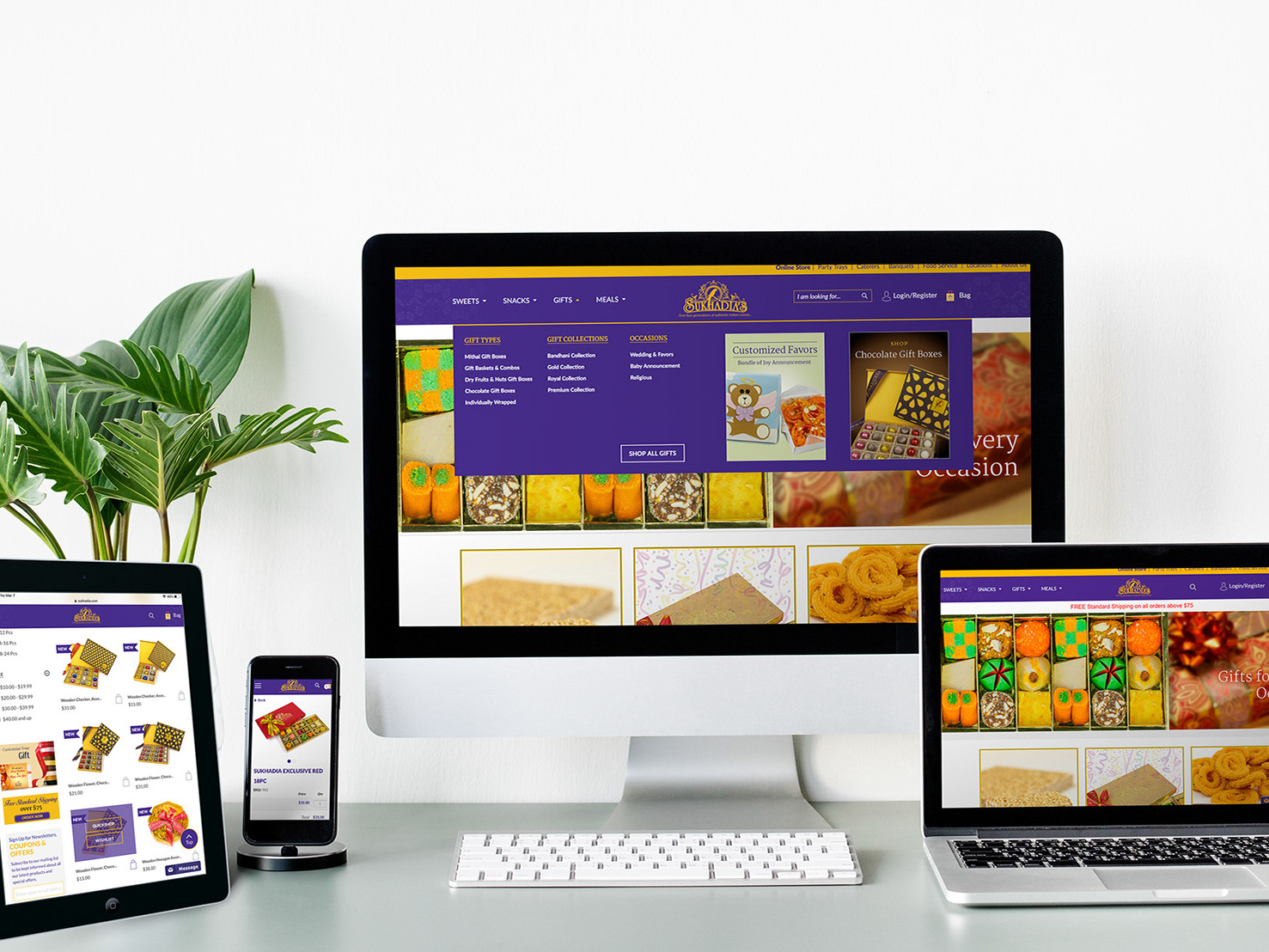
I explored different styles for landing pages and learned the impact of images on user experience.
Desktop Version
I also created a single-page website for Hungerswipe.
My work with Hungerswipe is protected under NDA, So I couldn’t show my entire work, the above shown is some part of it